Ashe Pro 테마에는 Header Image, Slider & Video 를 구성하는 옵션이 있습니다. 최근에는 최대한 속도를 높이기 위해, 불필요한 요소를 모두 없애는 분위기라서, 상단에 슬라이드 이미지나 비디오가 나오는 사이트가 자꾸만 없어집니다. 하지만, 여전히 사용자 경험을 풍부하게 하고 사이트의 이미지를 각인시킬 수 있는 좋은 도구라고 생각되어집니다.
구글의 정책이 웹을 속도 빠른 위키피디아처럼 만들어가는 것 같아 마음이 좀 아프네요. 위키피디아 처럼 글을 쓰면, 상위에 노출되는 알고리즘의 경향성을 모두들 느끼시겠죠? 그런까닭에 헤더 슬라이드는 찬밥신세입니다.
인간적인 냄새가 나는 사이트를 구성해보겠다는 일념으로 Ashe Pro 테마의 헤더 슬라이드를 다국어 플러그인인 Polylang 과 함게 작동시키려고 해봤는데요. Polylang과 Ashe Pro는 아주 궁합이 잘 맞습니다. 하지만, 헤더 슬라이드는 두번째 언어 홈에서 작동하지 않고 하얗게 변합니다. 첫번째 홈에서는 잘 작동하는데 말이죠.
Appearance > Customize항목 안에는 다국어 헤더를 구성할 수 있는 옵션이 보이지 않습니다. 옵션으로 다국어 헤더를 구성할 수 없다면 다른 방법이 있을 텐데요. 일단 테마의 header 부분을 뜯어보아야겠습니다.
Ashe Pro page-header.php 일부분
<?php
if ( ashe_options( 'header_image_bg_type' ) === 'slider' && $header_image_mtbx === false ) :
$header_images = get_uploaded_header_images();
$header_slider_autoplay = (int)ashe_options( 'header_image_slider_autoplay' );
$header_slider_data = '{';
$header_slider_data .= '"slidesToShow": 1';
if ( $header_slider_autoplay > 0 ) {
$header_slider_data .= ', "autoplay": true, "autoplaySpeed": '. $header_slider_autoplay;
}
if ( ashe_options( 'header_image_slider_navigation' ) === false ) {
$header_slider_data .= ', "arrows": false';
}
if ( ashe_options( 'header_image_slider_pagination' ) === true ) {
$header_slider_data .= ', "dots": true';
}
$header_slider_data .= ', "fade": true';
$header_slider_data .= '}';
?>Ashe Pro의 상단 헤더 미디어의 슬라이드를 담당하는 코드입니다. 여기서 살펴보면, get_uploaded_header_images() 라는 워드프레스 네이티브 function이 이미지 데이타를 가져오기 위해 사용되고 있음을 확인할 수 있습니다.
글을 각 언어마다 작성하듯이 이미지나 비디오파일도 각 언어별로 설정이 될 것 같은 생각이 듭니다. 두번째 언어로 이미지가 작성된 적이 없으니 헤더 이미지가 보이지 않는 것입니다.
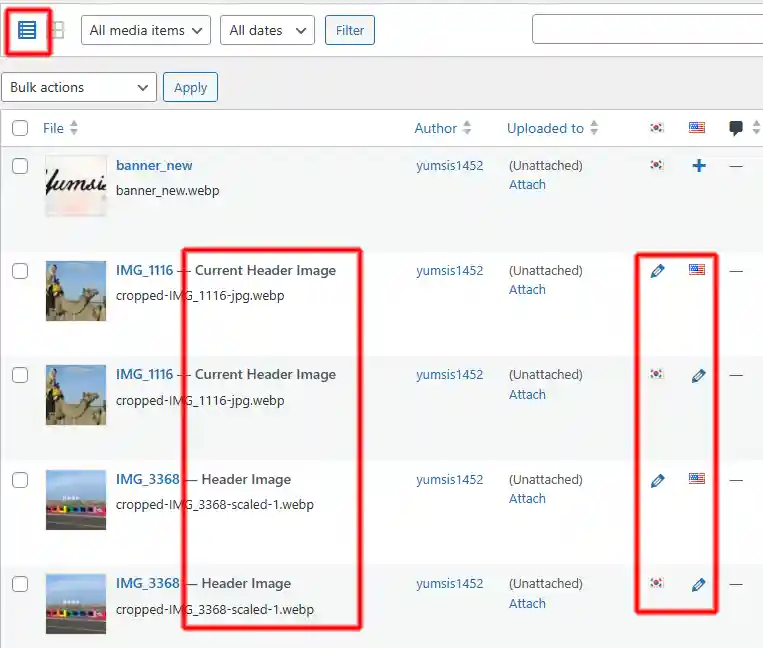
미디어 화면을 열고, 이미지를 살펴봅니다. 예상이 맞았네요. 빙고.

이렇게 각 헤더 이미지에 대해 두번째 언어에 대해서 작성해주면, 금방 두번째 언어 홈에서도 슬라이드가 작동하는 것을 볼 수 있습니다. 조금 아쉬운 것은 헤딩 문구를 각 언어별로 작성할 수 없다는 것입니다. 그냥 영어로 하나의 문구를 선택해서, 두 언어에 같이 사용하는 수 밖에요.
Polylang과 Ashe Pro로 사이트를 구성 중인 분들에게는 좋은 참고가 될 것입니다.
이 부분을 해결하고 나중에 검색해보면서 찾은 거지만, 나와 같은 고민을 했던 분이 계시네요. 한번 방문해보세요.
https://www.ilovewp.com/multilingual-header-media-with-polylang
