GeneratePress Pro 버전을 설치하고 테마 선택해서 세팅해보면 Most Popular라는 위젯은 있는데, Popular Posts 가 아닌 최신글 목록이 뜨는 경험이 있으실 겁니다. ‘Most Popular’ 또는 ‘인기글’이라는 제목의 위젯이라면 당연히 인기글이 들어가야하는 것이 정상입니다.
인기글 목록이 GeneratePress 테마에서 나타날 수 있도록 하는 팁을 알려드릴까 합니다.
GeneratePress 테마 설치
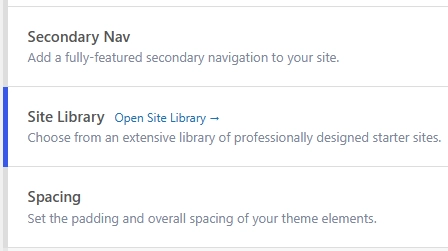
일단 테마를 설치하는 방법을 간단하게 다루고 넘어가겠습니다. 데쉬 보드 디자인 탭에서 GeneratePress 를 선택하고 옵션창으로 들어가면 Site Library 가 있습니다. ‘Open Site Library’라는 링크를 클릭하면, 다양한 디자인의 테마를 선택할 수 있는 테마 선택창이 나옵니다.


마음에 드는 테마를 선택하면 자동으로 모든 설치가 진행됩니다. 테마별로 어떤 테마에는 인기글 사이드바 위젯이 있고 어떤 테마에는 없습니다. 만약, 있다면 계속 따라해보세요.
GeneratePress 테마 손보기
자동으로 설치가 되었다고 해서, 모든 것이 다 완벽한 것은 아닙니다. 테마 별로 조금씩 부족하게 세팅된 부분들이 있습니다. 마직막 손질은 우리가 해야하는 데요. 초보자라면 결코 만만치 않습니다. 일단, 테마의 구성을 살펴봅니다.
테마의 구성 파악하기
정적인 페이지가 홈페이지인지, 아니면 최신글 목록이 펼쳐지는 홈페이지인지 확인합니다. 홈페이지가 정적인지 동적인지 알아보려면, 디자인 탭을 누르고 홈페이지 설정을 클릭합니다.


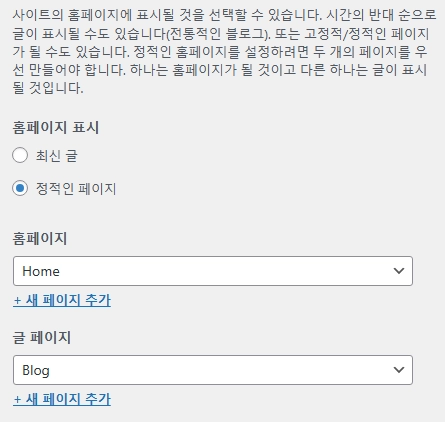
아래와 같은 화면이 나오면, 그 테마가 정적인 홈페이지를 사용하는지 최신 글 페이지를 홈페이지로 사용하는 지 알 수 있습니다. 따로 변경하거나 하지말고 확인만하고 나옵니다.

정적인 홈페이지라면 테마에 인기글 위젯이 포함되어 있을 가능성이 높으며, 최신글 홈페이지라고 해도 최신글 위젯이나 인기글 위젯이 포함되어 있을 것 입니다.
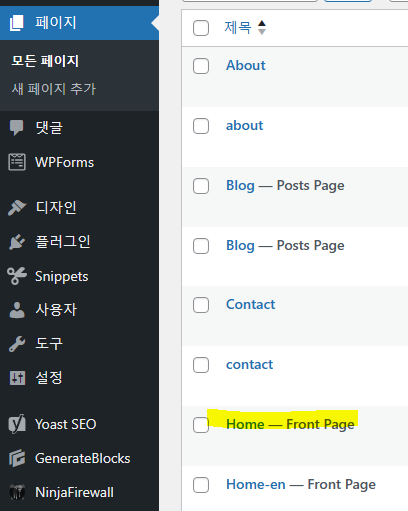
정적인 홈페이지인 경우에는 페이지 목록으로 이동하면 Home 이라는 제목의 페이지가 있습니다. 보통은 이 페이지가 가장 첫 화면의 디자인을 담당하는 페이지입니다.

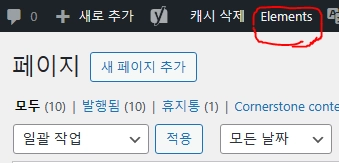
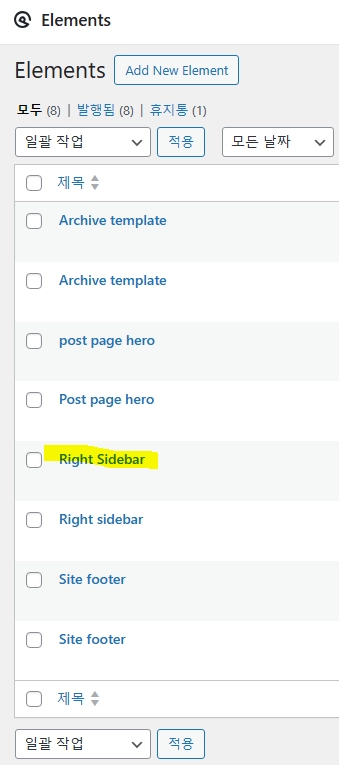
‘Home – Front Page’를 클릭하고 들어가면 홈페이지 첫화면의 구성을 수정할 수 있는 페이지가 보여집니다. 그 화면에서 Most Popular 또는 Popular Posts 라는 부분이 있는 지 살펴봅니다. 만약 실제로 첫화면에 있는데 홈화면 편집페이지에는 없다면, 사이드바 위젯은 Elements 라는 형식으로 따로 구성되어있을 가능성이 높습니다. 있다면, 일단 위치만 파악하고, 없다면 다시 데쉬보드로 나와서 상단의 Elements라는 링크를 클릭합니다.


Right Sidebar 라는 이름으로 된 페이지에 들어갑니다. 여기에서 인기글 목록 사이드바를 찾지 못한다면, Elements의 모든 페이지를 다 찾아봅니다.

여기까지 했으면 자신의 사이드바를 어디서 편집해야하는 줄 아셨을 겁니다.
‘페이지> Home’ 에 있기도 하고 ‘페이지>Elements>Right Sidebar’에 있기도 합니다. 가끔은 전혀 다른 이름으로 된 페이지에 존재할 수도 있습니다. 연습한다손 치고 여러 페이지를 훑어보세요.
홈페이지의 각각 부분이 이렇게 여러 페이지로 나눠져서 만들어져 있습니다. 필요한 부분은 이런 씩으로 찾아들어가서 손봐주면 됩니다.
인기글 목록 위젯 수정하기
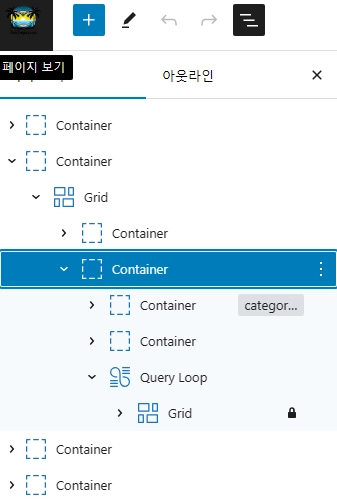
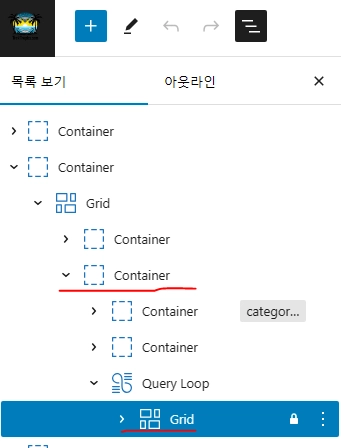
자신의 인기글 위젯이 있는 페이지에서 블록 목록보기 버턴을 클릭한 후 목록 각 항목 위에 마우스로 Hover 해봅니다. 마우스가 호버링 되면서 디자인 상에 해당 박스가 표시됩니다. 자신의 위젯이 있는 컨테이너가 어떤 것인지 확인합니다.

저의 경우에는 두번째 컨테이너의 하부에 있는 컨테이너를 선택하니까 인기글 목록 위젯이 표시가 됩니다. 그 컨테이너 밑에 있는 Grid를 선택합니다.


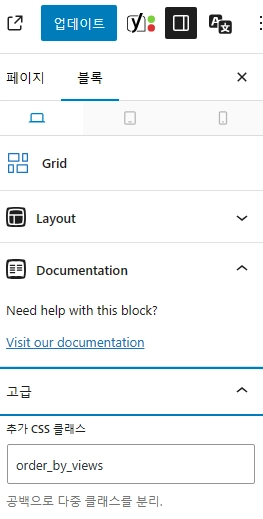
오른 쪽 상단에서 중간쪽으로 내려오다 보면 다음과같이 추가 CSS 클레스라는 텍스트 입력란이 있습니다. 여기에 ‘order_by_views’라고 적어넣고 저장 후 대쉬보드로 나옵니다.

Snippet 작성하기
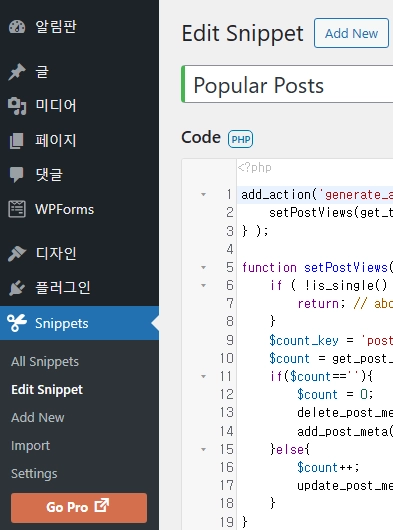
이제 css 클레스가 order_by_views 인 쿼리루프의 그리드에 쿼리 속성을 부여하는 php 코드 스니펫(code snippet)을 작성하여 붙여넣습니다. code snippets라는 플러그인을 설치하지 않으셨다면 설치하세요.

스니펫에서 php 스니펫 새로 작성을 누르고 Popular Posts라고 제목을 입력한 다음에 다음 코드를 본문에 삽입합니다.
add_action('generate_after_do_template_part', function(){
setPostViews(get_the_ID());
} );
function setPostViews($postID) {
if ( !is_single() ) {
return; // abort if not a single post
}
$count_key = 'post_views_count';
$count = get_post_meta(get_the_id(), $count_key, true);
if($count==''){
$count = 0;
delete_post_meta($postID, $count_key);
add_post_meta($postID, $count_key, '0');
}else{
$count++;
update_post_meta($postID, $count_key, $count);
}
}
function gb_query_by_views( $query_args, $attributes ) {
if ( ! empty( $attributes['className'] ) && strpos( $attributes['className'], 'order_by_views' ) !== false ) {
$query_args['post_type'] = 'post';
$custom_args = array(
'meta_key' => 'post_views_count',
'orderby' => 'meta_value_num',
'order' => 'DESC',
);
} else {
return $query_args;
}
return array_merge( $query_args, $custom_args );
}
add_filter( 'generateblocks_query_loop_args', 'gb_query_by_views', 10, 2 );모두 입력했다면, 하단 Save and Activate 버튼을 누르면 모든 작업이 완료됩니다.
맺음말
위 과정을 따라해보셨다면, 단순히 위젯을 수정하는 것을 떠나서 다른 부분도 조금씩 고칠 수 있는 능력이 생기신 것 입니다. 위에서 한 것 처럼, 필요한 부분을 찾아들어가서 글자 크기를 손본다든지 간격을 조정한다든지 하는 것들을 자유롭게 할 수 있습니다. 도움이 되셨기를 바랍니다.