여러 날 동안 EWWW + Performance Lab +WP Cache 조합으로 워드프레스를 돌려보았습니다. 어떤 문제가 있는지 계속 지켜 본 결과, 이 세 조합에는 분명 어떤 충돌이나 오류가 있다고 결론지었습니다.
오늘 글은 짧게 관찰한 바를 기록하려고합니다.
들어가기에 앞서 WebP, EWWW, 퍼퍼먼스 랩, 등의 용어에 익숙하지 않은 분들은 이전 포스팅을 참고하시기 바랍니다.
EWWW + WP Cache: 문제점 분석
EWWW 이미지 최적화 무료 버전을 설치고하고 기존 모든 이미지를 WebP로 변환하고 모든 기능을 가동했습니다. 그리고 Performance Lab은 가동하지 않은 상태에서 WP Cache를 켜고 3일 정도 돌려보았습니다.
설정하자마자 바로 돌려보았을 때, 속도 향상이 현격합니다. Lazy Loading 등으로 인한 체감상 속도도 눈에 띄게 증가했으며, LCP(Large Contentful Paint)도 현격하게 줄어 실제 로딩 속도도 확실히 좋아졌습니다. 하지만, 워드프레스 Embed 박스를 글 사이에 넣었을 때, Embed 박스의 링크가 작동하지 않는 문제가 발생했습니다.
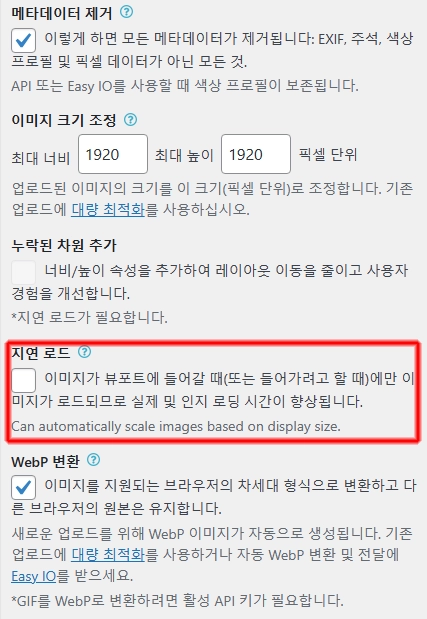
EWWW 의 설정을 하나씩 끄고 켜면서 Embed 박스 오류를 발생시키는 항목을 찾아보았더니, 지연로드 항목을 가동시켜을 때 Embed 박스의 오류가 나타나는 것으로 확인되었습니다. 지연로드는 Performance Lab에서도 실험단계(Experimental)이라고 나와있는 만큼, 지연로드나 Embed 박스 오류는 아직은 두 플러그인 모두에서 완전히 해결하지는 못 한 부분이라고 받아들일 수 있습니다.

지연로드 기능을 OFF 상태로 두고 가동을 해도 일단 속도 저하는 그리 크지 않습니다. LCP도 괜챦게 나왔구요. 지연로드를 OFF하면 Automatic Image Scale 기능이 작동하지 않아, 모바일 상에서 불필요하게 큰 이미지가 로딩되는 현상이 발생합니다. 따라서, LCP(Large Contentful Paint)가 증가하면서, 제법 눈에 띄는 속도저하를 가져옵니다. 그런데, 더 심각한 문제가 나타납니다.
가동을 시작한 후, 하루 정도 지나서 속도를 측정해보면, EWWW를 작동하지 않았을 때의 속도로 떨어져 있습니다. 분명 아무 것도 만진 것이 없는데도 여러번 이런 현상이 나타났습니다. 잠깐 좋았다가 어떤 이유로인가 작동을 멈춰버린 겁니다. WP Cache와의 충돌인지, 테마와의 충돌인지, 아니면 다른 플러그인이나 코어와의 충돌이 있는지는 아직 명확히 알 수 없지만, 현상이 지속되는 것으로 보아서 일시적인 조작 실수로 인한 이상 작동은 분명 아니라는 판단입니다.
마지막으로, 또 하나의 문제는 jpeg, png 이미지 업로드시 img 태그 안에 들어가는 srcset에 webP로 변환된 파일이 들어가는 것이 아니고 원본파일 확장자가 그대로 들어가는 현상이 있었습니다. FTP 로 업로드된 파일을 확인해보니 원본 확장자와 webP확장자를 가진 파일이 모두 업로드 되어있습니다. 즉, webP 변환은 일어나는 데, img src 에는 반영되지 않고, 변환되지 않은 파일 확장자로 기록되면서 html 코딩 상에서 webP 변환은 일어나지 않은 모습입니다.
기존에 업로드된 파일을 webP로 변환하는데는 EWWW를 사용할 수 있겠지만, 결국 페이지 하나하나에 이미지들을 webP로 일일히 수작업으로 교체해주지 않는 이상, 안정적이고 지속적인 webP 변환은 기대하기 힘든 상황입니다.예를 들어, EWWW를 비활성화했을 때는 더이상 webP 전달이 이루어지지 않기 때문에 영원히 EWWW를 켜놓고 있어야만 효과를 볼 수 있는, 일시적이고 불완전한 전환상태가 되는 겁니다.
처음에 가동했을 때, EWWW 이미지 최적화로 인한 효과가 잘 나타나다가 시간이 지나면 갑자기 그 효가가 사라지는 것은 WP Cache와의 어떤 연관이 있지 않을까 추측은 합니다. 원인이 플러그인 자체에 있든 충돌로 인한 것이든 간에, EWWW는 Live Site에서 WebP 변환과 전달을 위해 사용하기는 매우 불안정하다는 생각을 하게 되었습니다.
Performance Lab + WP Cache
Performance Lab에서는 지연로드나 Embed 박스 문제가 EWWW에서 만큼 문제시되지는 않습니다. Embed 박스의 링크가 아예 작동하지 않는 EWWW에 비해, Performance 랩은 박스를 일반 링크로 전환하고 보여줌으로써 혼란을 줄여주고 있습니다.
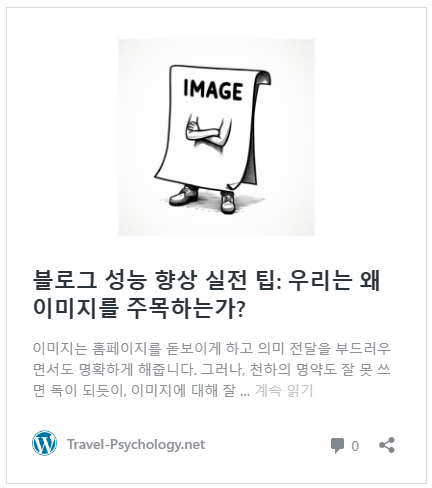
아래 임베드 박스의 이미지입니다..

이렇게 나타나야할 임베드가 지연로드를 하면 링크가 작동하지 않으니, 다음과 같이 바꿔줍니다.

EWWW 에서는 오류만 나타나고 해결책이 없었던 것에 반해, Performance Lab에서는 불완전하지만, 그래도 기능에 큰 손상이 없을 만큼 오류를 해결해 주고 있습니다.
Peformance Lab의 또 다른 문제점은 png 파일이 webP로 제대로 변환되지 않는다는 것입니다. 변환기능을 켜놓고, png 파일을 업로드하고 페이지 로딩 테스트를 해보면 LCP가 증가하여 속도 저하가 나타나는 것을 볼 수 있습니다. webP가 전혀 반영되지 않은 것 이죠. FTP에 들어가서 확인해보아도 원본 확장자 파일만 있고, webP파일이 보이지 않습니다.
마지막으로 Performance Lab의 가장 큰 문제는 기존 jpeg, png 파일에 대한 솔루션을 전혀 제공하지 않는다는 것입니다. 신규로 올리는 파일에 관해서만 webP기능을 작동시킬 수 있습니다. 따라서, 기존에 운영하던 사이트 전체를 webP로 전환하는 작업은 여전히 수동으로 페이지하나하나를 손보면서 해야합니다.
이렇게 이미지 파일을 하나하나 바꾸려면 이미지 삭제 또는 교체로 인한 SEO 문제가 발생하지 않도록 Redirect 작업도 동시에 수행해야하기 때문에 여간 번거러운 것이 아닙니다. 사이트 규모가 크다면 수동으로 변경하는 것은 거의 불가능하며, 프로그램적으로 접근하지 않으면 안됩니다.
EWWW + Performance Lab + WP Cache
EWWW 이미지 최적화와 Performance Lab은 약간의 차이는 있지만, 거의 같은 기능을 수행하는 플러그인입니다. 두 플러그인을 모두 작동시켜보니 EWWW에서 나타났던 문제가 그대로 나타납니다.
WebP로 전환하는 근본적인 해결책
아직 WebP 전환에 대해 완변한 해결책은 없는 것 같습니다. 플러그인에 의존하지말고 지금부터 올리는 파일들만이라도 업로드 전에 포토샵 등을 이용해서 WebP로 전환한 후에 업로드하는 습관을 길러야겠습니다. 홈페이지 첫화면에 로딩되는 큰 사이즈 이미지 중에 WebP로 전환되지 않은 이미지가 하나라도 있으면, 모바일 LCP가 현격히 증가합니다. 계속 WebP 변환된 파일을 올리다보면 Front Page 의 모든 이미지가 언젠가는 WebP로 바뀔테고, 그러면 적어도 Front Page만이라도 속도향상 효과를 봐서 SEO 점수를 높일 수 있을 것입니다.
현재로써 가장 합리적인 해결책 => 수동 WebP전환 후 업로드 + Performance Lab 풀가동
참고로, 포토샵은 2020년 1월 이후 버전만 WebP 내보내기를 지원합니다.
처음 개설한 사이트라면, 한 이미지도 빼놓지말고 모두 WebP로 전환해서 업로드하는 것이 좋겠습니다.